
18+ Bootstrap Hero Image Examples OnAirCode
A hero sections is a full screen section typically consisting of a background image, or video, or illustrations, or animations, with text. Hero #1 Design

Simple bootstrap hero banner with social media links BootstrapLily
React Bootstrap Hero - free examples, templates & tutorial Responsive React Hero built with Bootstrap 5. Examples include hero image, hero banner, hero slider, hero section & more. To learn more read Card Docs . Hero banner Hero banner is a full width card located at the beginning of a page. Hello world!

How to do Hero Image in Bootstrap Studio YouTube
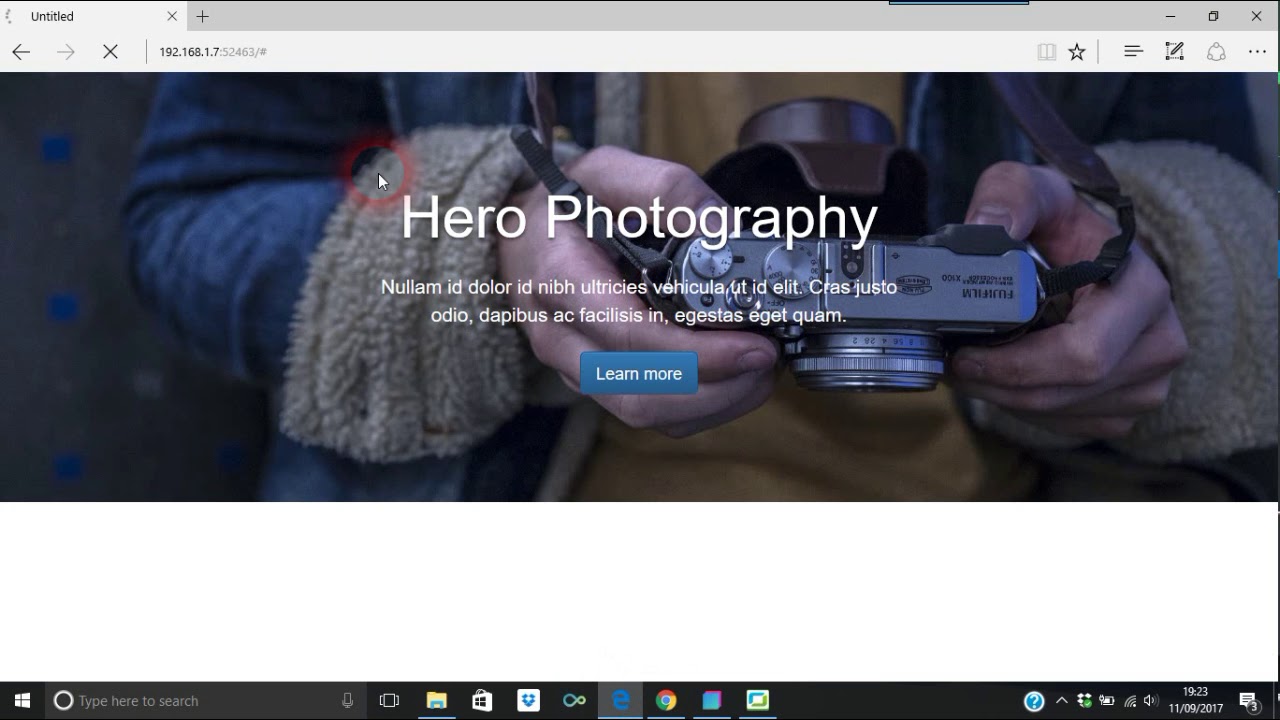
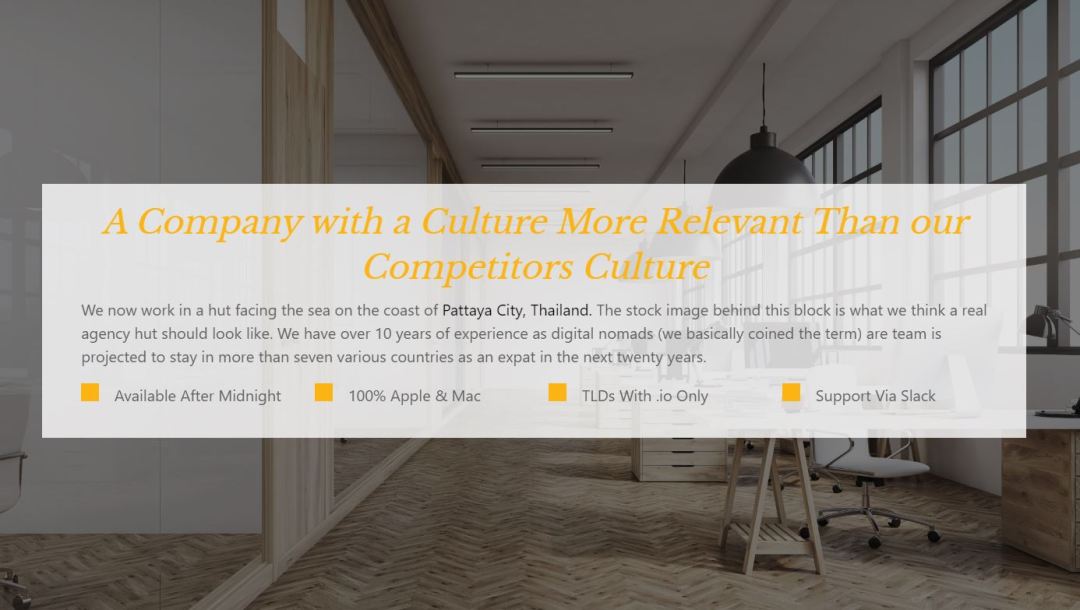
Bootstrap 4 Hero Image Section This structure shows that you can utilize a full-screen image and a major, solid making a beeline for a stand out enough to be noticed. The designer has presented a full-screen image with some texts written on it. So what we're arriving is a whole design of hero image as background alongside navigation alternative.

Responsive bootstrap hero banner with mobile app image BootstrapLily
This Bootstrap hero banner has a full-width layout. It has a big hero image split in half. This free Bootstrap hero banner snippet will look great on Bootstrap header templates.. Bootstrap 5 Hero Banner with Split Image. This Bootstrap hero banner has a significant heading and a prominent Call to Action (CTA) button.The color of the Bootstrap header template is effortless to customize.

Responsive bootstrap hero banner with horizontal login form BootstrapLily
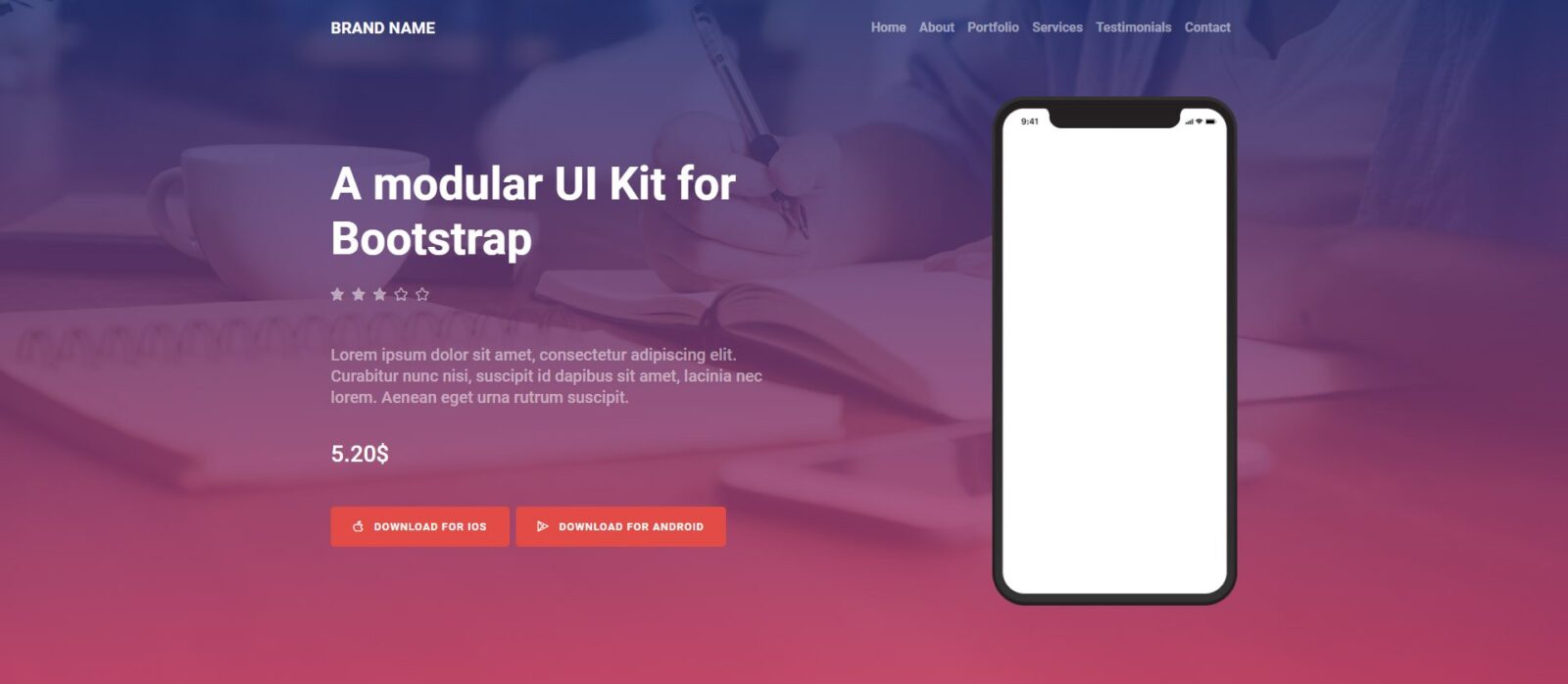
This beautiful Bootstrap 5 hero header uses an image with a blob effect. It has smart Call to Action buttons. This snippet will help you to embellish the header of your website project. Versatile Bootstrap 5 Hero Image Snippet Our snippet will save time for web designers and front-end and back-end developers.

18+ Bootstrap Hero Image Examples OnAirCode
About. Responsive Hero built with Bootstrap 5. Examples include hero image, hero banner, hero slider, hero section & more.

Bootstrap 5 Parallax Hero Image Example BootstrapBrain
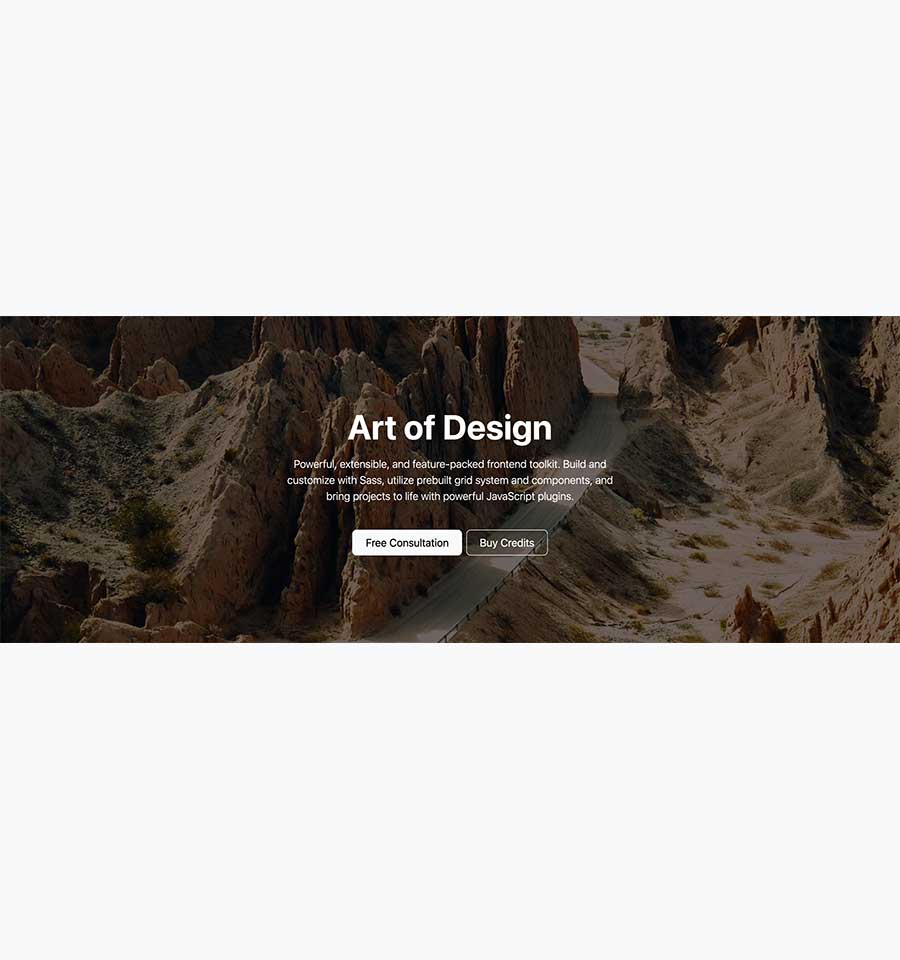
Bootstrap Parallax is a special effect where background image repositions at a different speed than the foreground content. Our Bootstrap 5 Parallax hero image is a sleek example.. Bootstrap 5 Hero Image Parallax Animation. Parallax animation adds a charming effect to the Bootstrap 5 hero banner.You will love this design; it is super easy to customize to meet your conditions.

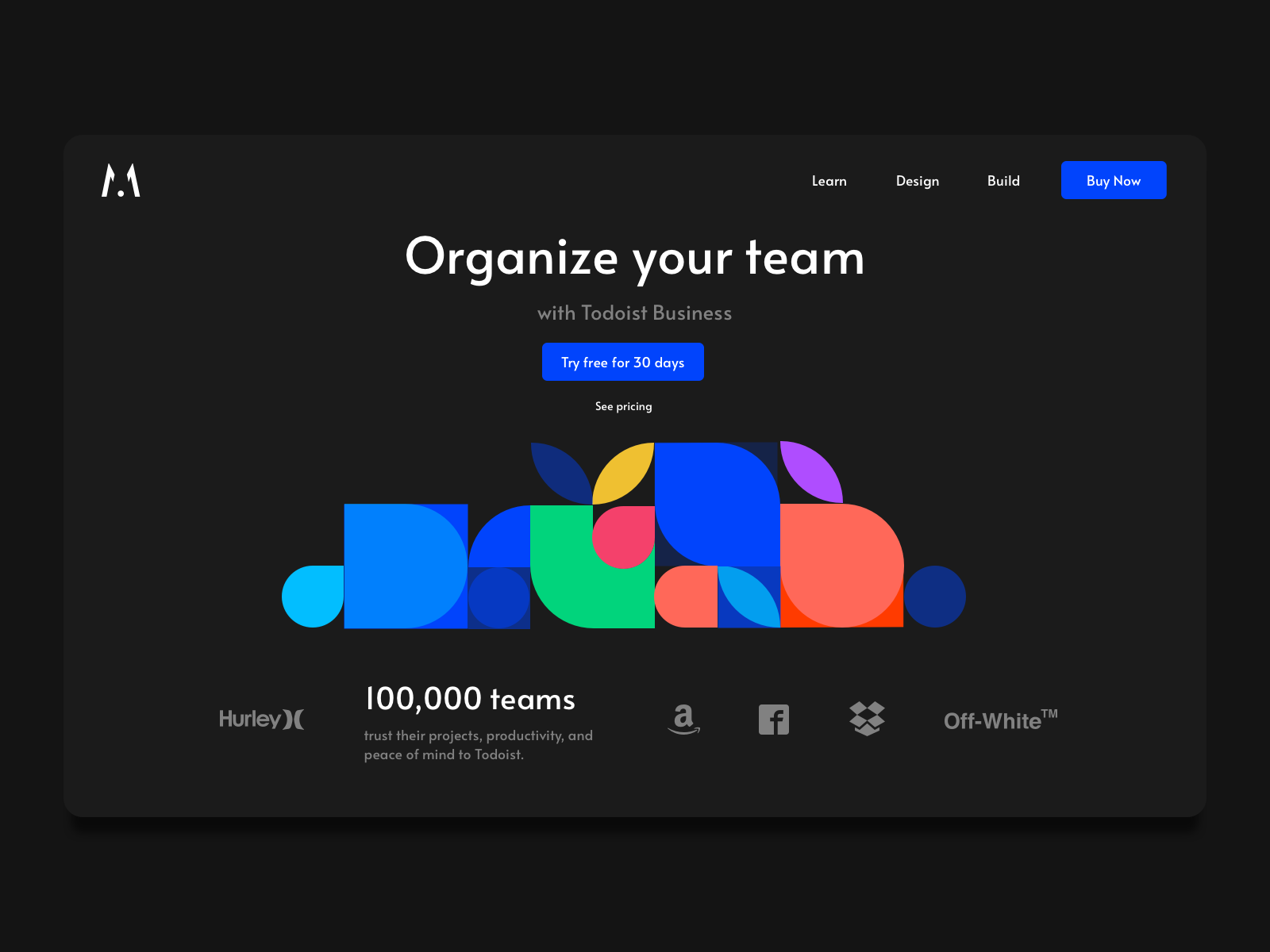
Bootstrap 5 Hero Template by Alex Ignatov on Dribbble
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

18+ Bootstrap Hero Image Examples OnAirCode
Hero image Add a background image to your Hero. Make sure to use a mask ensure contrast between the overlaying text & the image. You can include many different slides by creating a Hero slider or a Hero slider with thumbnails, if you want use smaller image previews as controls. Heading Subheading Call to action Show code Edit in sandbox

18+ Bootstrap Hero Image Examples OnAirCode
Dark mode hero Quickly design and customize responsive mobile-first sites with Bootstrap, the world's most popular front-end open source toolkit, featuring Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful JavaScript plugins. Custom button

18+ Bootstrap Hero Image Examples OnAirCode
Hello, world!
This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.
It uses utility classes for typography and spacing to space content out within the larger container.

Bootstrap hero header example one with carousel fade BootstrapLily
-1 Can you please help me to set a background image to a hero unit in Bootstrap because I am having issues with it, my code is as follows:

Bootstrap 5 Hero Template Templates, Web design, Template design
Creative, Free Tags Background Image, Bootstrap 5, Call to Action Button, Clean, CSS3, Hero Banner, Hero Header, Hero Image, Hero Image Background, HTML5, Multipurpose, Responsive Popular Templates Bootstrap One Page Templates, Bootstrap 5 Templates, Free Bootstrap Templates Components

18+ Bootstrap Hero Image Examples OnAirCode
Hero Image Download these Best Free Bootstrap Hero Image Components. These Bootstrap Hero Images have a combination of layouts. These Bootstrap Hero Image Snippets include full-width headers, background header images, split headers, parallax headers, and many other variations.

Bootstrap Hero free examples, templates & tutorial
A Hero Image is a large image with text, often placed at the top of a webpage: Try it Yourself » How To Create a Hero Image Step 1) Add HTML: Example
I am John Doe
And I'm a Photographer

18+ Bootstrap Hero Image Examples OnAirCode
This Bootstrap 5 hero banner has a trendy and responsive layout.Bootstrap hero image section has a main header and more significant Call to Action (CTA) buttons.. Bootstrap 5 Hero Image Example. This big Bootstrap hero banner will sweeten the layout of your projects. The main image is transparent, with cool CSS circles in the background. You can adjust the circle's positions and colors to.